-
Benchmarks
-
Charts
- Annual Performance Chart
- Asset Allocation History (Chart)
- Asset Class Exposure
- Consecutive Gains (Losses)
- Correlations (chart)
- Cumulative Returns (Equity)
- Displaying amounts/labels in charts
- Distribution of Monthly Returns
- Distribution of Quarterly Returns
- Distribution of Rolling Annual Returns
- Drawdown chart
- Dynamic and Interactive charts
- Excess Returns Charts and Tables
- Exposure Markets Chart
- Geographic Exposure
- Historical Asset Allocation
- Holding Period Exposure
- How to long, short, and net positions in a chart
- Market Cap Allocation
- Monthly Returns
- Portfolio Composition Chart
- Return (Performance) Contribution
- Return Report
- Risk Rating
- Risk/Return Chart
- Scatter plot (Manager Consistency)
- Strategy Exposure
- Style Analysis (Chart)
- Up/Down Capture vs. Benchmark
- Up/Down Market Outperformance (Chart)
- VAMI chart
- Volatility chart (12 months rolling)
-
Company Information
-
Data Import
- Available fields for Mass Portfolio Composition Import
- Calculate portfolio composition from trades or instruments
- Creating Import file / Mass import file
- Import Custom Instruments using trades import
- Import data from FCStone
- Import NAV
- Import Portfolio Composition
- Import Sector Allocation History
- Import Trades
- Mass Daily Data Import
- Mass data import
- Mass Portfolio Composition Import
- Mass Quarterly Data Import
- Most common mistakes when importing data.
- Set Auto-import
- Total Mass Import
- Update or import your data
- Updating and uploading monthly performance data
- Upload daily performance
- Upload data from Interactive Brokers
- Use FTP to update my factsheets
- Using Excel AutoFill for dates
-
Factsheet Publishing
-
Factsheet Templates
-
Fundpeak API
-
Other
- Add new programs
- Adding Google Analytics tracking code
- Adding images to articles
- Articles
- Articles - Inteligent
- Basic tutorial video how to use TopSheets
- Change password
- Checking HTML code
- Client Portal
- Copy a program
- Copy and paste content without formatting
- Delete data
- Difference between programs and portfolios
- Disable new device sign up alert
- Edit and customize titles, headings and texts
- Editing tables in the text editor
- Export Fund Terms / Links to all reports
- Financial Data
- Install an EA to MT4
- Invoice or receipts
- Leverage in Portfolio
- Line breaks vs Paragraphs
- My program doesn't show up in the TOP 10 tables.
- Organize factsheets into folders
- Points vs commas
- Portfolio holdings and allocation templates
- Program and template adjustments
- Refer our service
- Save changes made to custom template
- Save credit cards for next payments
- Save your Factsheet
- Set up your custom domain name
- Translate my Factsheet
- Two-factor authentication (2FA)
-
Performance Data
- Displaying daily data in default templates
- Edit cash transactions for MT4
- Highlight estimates in performance table
- How to display live and backtested results in a single table or chart
- How to display net and gross results in a single factsheet
- Monthly Performance (Current Year)
- Trades/Positions (tables)
- Update or import your data
- Update Program's AUM
- Update quarterly performance
-
Portfolio Composition
-
Portfolio Tool
-
Program Information
- Abbreviate large numbers in the General Information table
- Advisor fees in Program
- Change administrator
- Change program name
- Create multiple versions of your factsheet
- Custom Fields
- Delete Programs
- High-water Mark
- I cannot find where to fill some fields displayed in my template
- I changed my program information, but certain fields have not been immediately updated.
- Import Fund Terms
- Notional Funding
- Program identifier
- Restore archived factsheets
- Short program name in charts and tables
- Templates for Forex
- The License Number is not displayed properly
- UCITS SRRI
- Update disclaimer
- Update programs content
- Update the Fund Manager section in your template
-
Statistics
- 12 Months ROR
- 3 Months ROR
- 36 Months ROR
- Active Premium
- Alpha
- AUM Gains
- Average AuM
- Average Losing Month/Quarter
- Average Market Net Exposure
- Average Positive Month/Quarter
- Average ROR
- Best Year / Best Positive Year
- Beta
- Calculate net returns / Include fees into results
- Calculate the non compounded Drawdown
- Calmar Ratio
- Correlation and Correlation Coefficient
- Correlation to negative months
- Correlation vs net/gross returns
- Current Drawdown
- Difference between compounded and non compounded rate of return
- Downside Correlation
- Downside Deviation (Semi Deviation)
- Drawdown Report
- Excess Returns
- Export statistics to Excel
- Fundamental Statistics
- Gain Standard Deviation
- Hide statistics without values
- Highest/Lowest Annual Return
- How to manually update statistics values
- Inception Date
- Information Ratio
- Jensen alpha
- Kurtosis
- Last 3/6/12/36/ Month Return
- Last 30/60/90/120/150/360/365 Days
- Last 36 Months Average
- Last Month
- Last Quarter
- Loss Standard Deviation
- Max AuM
- Max Drawdown Valley Date
- Maximum Drawdown
- Maximum Upside
- Month To Date (MTD)
- Monthly / Annualized Rate of Return (RoR)
- Monthly Drawdown
- Negative Months (%)
- Negative Year / Worst Negative Year
- Number of Months Fund Outperforms
- Number of Years
- Omega Ratio
- Percent Outperformance
- Positive months (%)
- Price/Book Ratio
- Price/Earnings Ratio
- Quarter To Date (QTD)
- R Squared
- Rachev Ratio
- Rate of Return
- Risk Adjusted Returns
- Risk-free rate
- Sharpe Ratio
- Sharpe Ratio Simple
- Since Inception to Last Quarter Return
- Skewness
- Sortino Ratio
- Standard Deviation (Volatility)
- STARR Performance
- Sterling Ratio
- Switch between compounded and non-compounded calculation
- Time Window Analysis
- Total Return
- Tracking Error (Active Risk)
- Treynor Ratio
- Upside/Downside Capture
- Value Added Monthly Index (VAMI)
- Value at Risk
- Which risk-free rate of return (RFR) do you apply for the calculations?
- Winning / Losing Months
- Winning 12M Rolling (%)
- Year To Date (YTD)
- Yearly Drawdown
- Yearly Returns
- Yield to Maturity (YTM)
-
Tables
-
Widgets
What is a widget and how to add one to a website?
Widget is a small application with limited functionality which can be inserted and executed within a web page. Widgets are typically used to display individual parts of your report (i. e. charts, tables or statistics) on a web page. Follow the steps described below to insert widgets into your website.
1. Open Widgets Section
Select a program in the left frame. Then click Widgets in the right frame.

2. Select a Widget
Choose a widget in the middle frame.

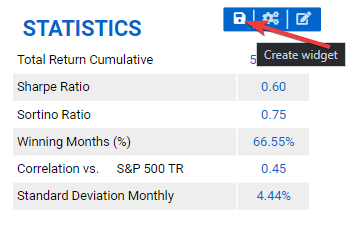
Please note widgets for some elements may not be present in the default widgets selection. In such a case use the “create widget” icon to add them.

3. Copy Script
Copy the script by clicking on “Copy To Clipboard”. There are two options to choose from, see point 4 below.

4. Iframe Script x Widget Script
Which method is better to use?
- The iframe script is guaranteed not to interfere with any other javascript on your website and therefore is a safer solution. On another hand iframe´s CSS can only be edited using the Custom CSS box (see Custom CSS for widgets for more information).
Note: If the same widget is used multiple times on the same webpage (e. g. same widget displaying data from different programs) then iframe should be used. - If the widget script method does not cause issues on your website then it may be easier method to work with. This is mainly because the appearence of widgets can be redefined using the CSS file of your website.

5. Insert script into your website
Simply paste script to your website.
Note for WordPress users:
The WordPress editor both autoformats your text and restricts the types of tags that are inserted into your content. Blocking the ability to insert scripts is a security feature.
6. Widgets in foreign languages
Widgets can be translated by adding &lang= parametr to widget´s url. For example &lang=de would be added for German. All country languages codes are available in the language dropdown.

7. Widget refresh frequency
It can take up to 10 minutes for the widget to refresh after updating the source data in the admin portal.
We cache the widgets, just like we do fund factsheets. By caching we mean storing copies of files in a cache/temporary storage location so that they can be accessed more quickly. Basically, widgets are pre-generated which significantly improves the loading speed.
See also:
